Menu berguna untuk mempermudah penggunaan sebuah aplikasi untuk memilih fitur-fitur dalam aplikasi tersebut, Selain mempermudah menu juga digunakan sebagai alat nafigasi bagi pengguna agar pengguna tidak bingung ketika menggunakan aplikasi tersebut.
Pembahasan
Pembahasan
Cara membuat select menu pada aplikasi dengan menggunakan appybuilder
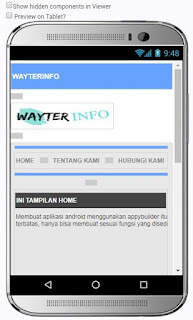
- Tampilan aplikasi yang akan dibuat
Tampilan pada halaman projek
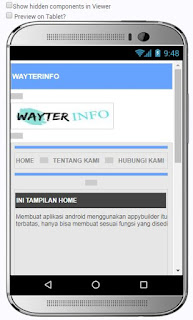
Tampilan pada halaman mobile
- Membuat desain aplikasi
Disarankan menggunakan "Live Testing" saat membuat desain aplkasi, guna untuk mempermudah setiap perubahan yang terjadi, dan untuk melihat kekurangan pada desain.
Membuat title
Hapus title pada halaman projek dengan kolom poperties - pilih TitleVisible :
Sehingga tampilan halaman projek menadi kosong :
Masukan Layout di kolom Palette lalu pilih HorizontalArrangement :
Lalu lakukan pengaturan seperti gambar beikut :
Beri judul aplikasi pada layout dengan memasukan Label di kolom Palette, dan ubah text menjadi judul aplikasi. contoh seperti gambar berikut :
Membuat logo, menu dan isi menu
Memasukan gambar
Memasukan gambar atau logo pada aplikasi, bisa dilakukan dengan memilih fungsi image pada kolom Palette lalu geser ke halaman projek.
Membuat menu
Membuat menu bisa menggunakan label, image, atau button, pada tutorial ini menggunakan label untuk membuat menu. Menu yang dibuat adalah : "Home, Tentang Kami, dan Hubungi Kami".
Membuat isi menu
Gunakan fungsi Layout sebagai tempat isi menu, dan gunakan label sebagai tulisan pada menu.
Proses pembuatannya sama yaitu dengan menggeser fungsi-fungsi ke halaman projek. Berikut contoh dari hasil membuat logo, menu dan isi menu :
Pada gambar diatas logo dibuat dengan posisi di samping dengan ukuran "width =200, dan height= 100". Untuk jarak gambar dan title menggunakan fungsi space. Pada pembuatan menu menggunakan layout horizontal karena menu diposisikan berjajar. Lalu untuk isi menu menggunakan layout vertical karna diposisikan berbaris dari atas ke bawah, dan menggunakan label sebagai dekripsi dan tulisan menu.Masing-masing layout berukuran "width =300, dan height= 50".
- Memberikan aturan pada aplikasi
Aturan yang diberikan, ketika menu home disentuh maka akan muncul isi menu home, ketika menu tentang kami disentuh maka tampil isi menu tentang kami, dan ketika menu hubungi kami disentuh maka muncul isi menu hubungi kami.
Membuat aturan
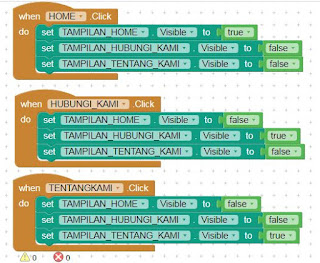
Pilih menu Block di samping menu Desain lalu buat aturan seperti berikut :
Pada gambar diatas berisi aturan : jika home di sentuh maka layout tampilan_home terlihat, tampilan_hubungi_kami disembunyikan, dan tampilan_tentang_kami disembunyikan. Begitu juga dengan aturan untuk hubungi kami dan tentang kami.
- Hasil akhir projek
Hasil dari akhir pembuatan aplikasi ini bisa dilihat pada gambar berikut :
Ketika menu Home disentuh
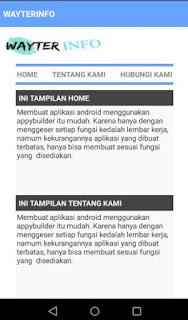
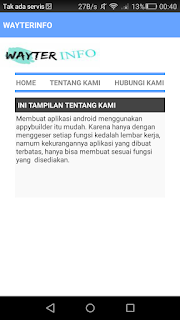
Ketika menu Tentang Kami disentuh
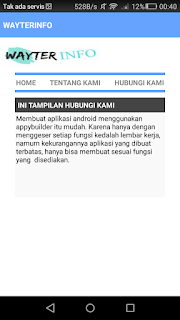
Ketika menu Hubungi Kami disentuh
Semoga artikel ini bisa membantu.













Comments
Post a Comment